前端面试题总结03
前端面试题总结03
一、Vue中的路由守卫
Vue中的路由守卫可以分为:全局的路由守卫、单个路由独享的路由守卫、组件级的路由守卫。
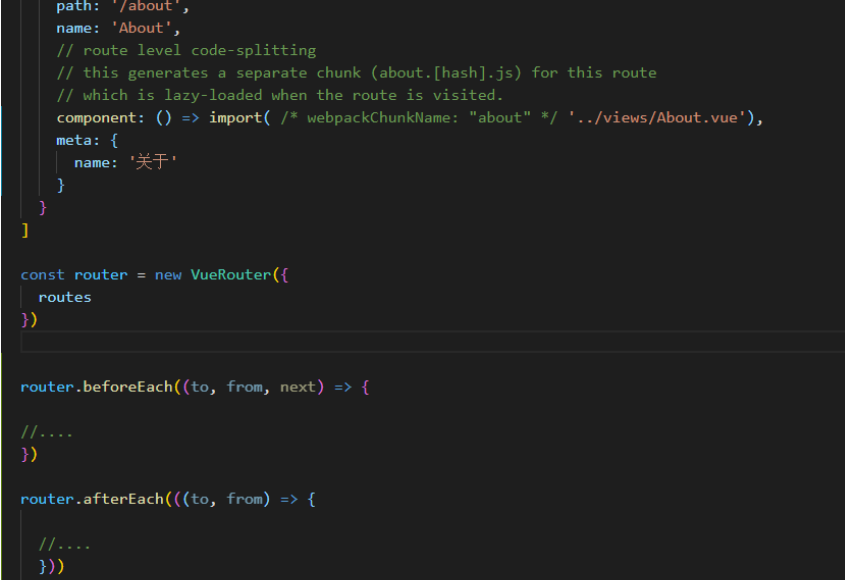
vue-router全局守卫有三个:
1 | |
1 | |

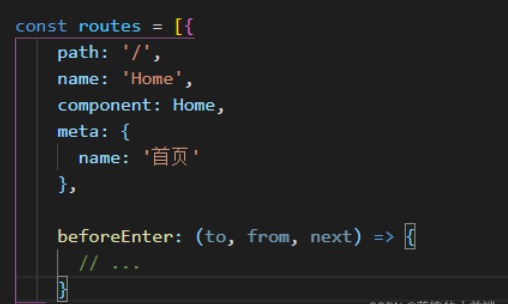
vue-router单个路由独享的路由守卫:
1 | |

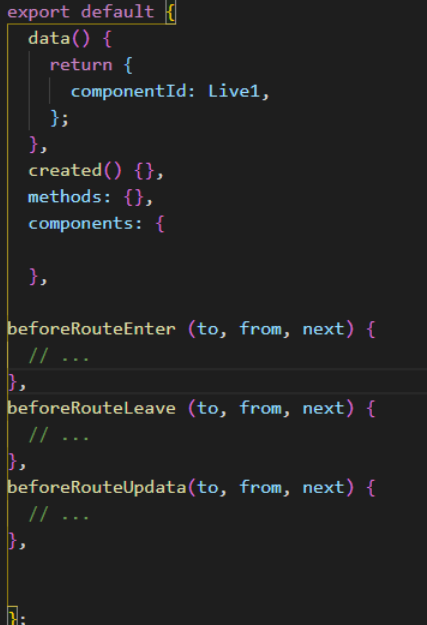
vue-router组件级别的路由守卫也有三个:
1 | |

二、React的Fiber
1 | |
在React 16版本之前,当组件树过于庞大时,更新状态可能会造成页面卡顿,根本原因在于原本的更新流程是【同步且不可中断的】。
Fiber既是一个数据结构,又是一个工作单元。
React Fiber机制的实现,就是依赖于链表来实现的。其中每个节点都是一个Fiber,一个Fiber包含一个child(第一个子节点),sibling(兄弟节点),parent(父节点)等属性,Fiber节点中还会保存节点的类型,节点的信息已经节点对应的值等。
作为一个工作单元,可以将其视为一个“执行单元”,React会检查现在还剩多少时间,如果没有时间,就会将控制权让出来。
调度的最小单元-------Fiber
Fiber的主要特点包括:
- 可中断性。允许React在渲染过程中中断当前的工作,处理更好优先级的任务,然后再返回并恢复之前的工作。
- 增量渲染。可以将渲染工作分解为多个步骤,这有助于提高用户界面的响应速度。
- 优先级调度。可以根据任务的优先级来动态调整任务的执行顺序,以确保用户交互的响应性。
- 更好的并发处理。使得React更好的支持异步渲染和并发模式。
三、http1.1、http2以及http3
http是用于传输和呈现超文本数据的应用层协议。
http1.1:
最常见的http协议。http1.1是基于文本的协议,每个请求或响应周期都需要单独的连接,这种方式可能导致性能瓶颈,因为每个连接都需要消耗资源来建立和维护。
http2:
在1.1版本之前提高了性能。它引入了多路复用,允许在单个连接上同时发送和处理多个请求或响应。此外,2版本支持头部压缩,减少了传输的开销,提高了网站的加载速度。
http3:
是基于UDP协议的新一代http协议。核心是使用QUIC(Qucik UDP Internet Connections)来替代TCP,以提供更快的连接速度和更好的阻塞控制。3版本的一些特性包括无堵塞的多路复用,零往返的连接建立以及更好的拥塞控制。
四、https和http的区别,http是如何加密的。
区别:
http是一种文本传输协议,数据都是明文传输的,不加密,因此容易收到中间人的攻击,它的默认端口是80。
https是在http的基础上加入了安全套接层(SSL/TLS)的协议,使用加密传输,因此更加安全,能够防止数据被窃取或者被篡改。它的默认端口是443。
http的加密过程:
http是通过SSL (安全套接层)/TLS(传输层安全)进行加密的。这些协议使用加密算法对数据进行加密和解密,以确保客户端和服务端之间传输的数据是安全的。
http的加密过程:
1. 握手过程。客户端向服务器发起请求,服务器返回包含其公钥的数字证书。
2. 证书验证。客户端验证服务端发来的证书的有效性和可信任性。
3. 秘钥交换。客户端使用服务端的公钥加密一个对称密钥,并将其发送给服务端。
4. 加密通信。双方协商好使用对称密钥来进行加密通信。
这样就提高了http数据传输的安全性和可靠性。
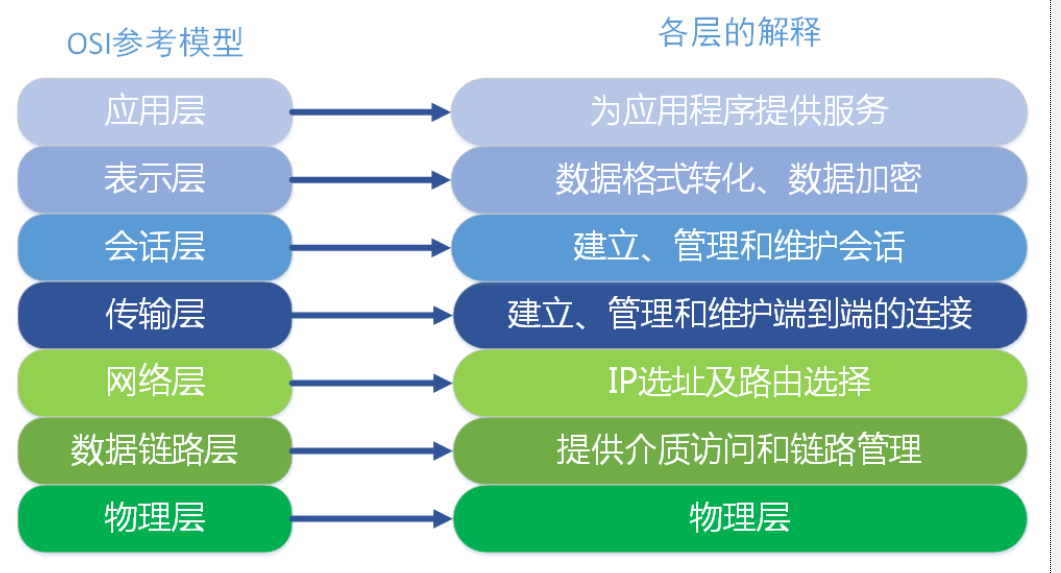
五、OSI的七层网络模型

六、TCP和UDP的区别
TCP和UDP都是传输层协议。
TCP是面向连接的,可靠的,有序的,速度慢的协议;UDP是无连接的,不可靠的,无序的,速度快的协议。
TCP的开销比UDP大,TCP的头部需要20字节,UDP头部只需要8个字节。
TCP无界(全双工,没有固定的消息边界)有拥塞控制,UDP有界无拥塞控制。
七、TCP三次握手过程
TCP的三次握手是建立TCP连接时使用的一种过程,用于确保双方的连接是可靠的。这个过程包括如下步骤:
- 第一次握手(SYN):客户端发送一个带有SYN(同步序列编号)标志的数据包到服务器,表示客户端请求建立连接,并选择一个初始序列号。
- 第二次握手(SYN+ACK):服务器收到客户端的SYN数据包后,会以自己的SYN数据包作为应答,并在数据包中包含确认号(ACK)以及自己选择的初始序列号。这个确认号是客户端发送的序列号+1。
- 第三次握手(ACK):客户端收到服务器的SYN+ACK数据包之后,会向服务器发送确认数据包,服务器收到这个确认数据包后,双方完成连接,可以通信。
八、webpack打包原理
webpack的工作原理:
webpack负责分析项目的结构,找到JavaScript模块或是其他的一些浏览器不能直接运行的扩展语言(比如Sass,TypeScript等),将其转换和打包为合适的格式,可供浏览器使用。在3.0版本之后,webpack还有优化项目的责任。
webpack的打包原理:
webpack将一切都视为模块,不管是css,js,image还是html都是可以相互引用的,通过定义entry.js,对所有依赖的文件进行跟踪,将各个模块通过loader和plugins处理,然后打包在一起。
webpack的核心概念:
- Entry:入口。webpack执行构建的第一步是从entry.js开始的,可抽象为输入。其存在的目的在于告诉webpack要使用哪个模块作为项目构建的起点,默认为./src/index.js。
- Output:出口。其存在的目的在于告诉webpack在哪里输出它打包好的文件以及如何命令,默认为./dish文件
- Module:模块。因为在webpack眼中一切皆为模块,一个模块就对应着一个文件。webpack会从配置的entry入口文件开始找出所有的依赖模块。
- Chunk:代码块。一个chunk由多个模块组合而成,一般用于代码的合并和分割,可以提高浏览器的加载速度。
- Loader:模块转换器。用于将模块原内容按照需求转换为新内容。
- Plugin:扩展插件。Plugin 用于扩展其功能,允许开发者在构建过程中的不同阶段(例如钩子或生命周期)执行特定的任务。
九、webpack的基本功能
- 代码转换:将TypeScript编译为JavaScript,将Sass编译为css等等。
- 文件优化:压缩JavaScript,css,html代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码,异步执行首次加载不需要执行部分的代码。
- 模块合并:采用模块化的项目有很多模块和文件,需要构建功能把模块分类合并成一个文件。
- 自动刷新:监听本地代码的变化,自动构建,刷新浏览器。
- 代码校验:提交代码时自动检测代码是否符合规范。
- 自动发布:更新代码之后,自动构建出线上发布代码并传输给发布系统。
十、tree shaking原理
Tree shaking的原理可以简述为:
- 静态分析:在打包过程中,打包工具(例如webpack)会对整个代码进行静态分析,构建出代码的依赖关系图。
- 识别未使用的代码:根据代码的依赖关系,可以确认出代码模块中未使用或未被引用的模块。
- 剔除未被使用代码:找到并确定未被引用的代码模块之后,工具将在最终的打包过程剔除这些模块,以减少打包的文件体积。
- 优化输出:剔除未被使用的代码之后,可以生成更精简的打包文件,提高加载速度和性能。
总的来说:Tree shaking的原理就是通过静态分析识别未使用的代码模块,并在打包过程中将其剔除,以减少最终的打包文件的体积,提高应用的性能和加载速度。
十一、输入一个url到页面显示整个过程
过程为:
- 输入url。
- 域名解析:将域名解析到对应的IP地址。浏览器会先检查本地缓存,如果没有,则会向本地DNS服务器发起查询,如果本地DNS服务器也没有记录,则向上一级域名服务器查询直到向根域名服务器查询,最终获取目标服务器的IP地址。
- 建立TCP连接:获取到IP地址之后,浏览器会向目标服务器发起TCP连接,这个过程包括TCP的三次握手,确保浏览器和服务器之间建立可靠的连接。
- 发送HTTP请求:TCP连接建立完成之后,浏览器会向浏览器发送HTTP请求,这个请求包含了要访问的资源路径,请求方法,请求头等。
- 服务器处理请求:目标服务器处理完请求之后,会发出HTTP响应,包括响应状态码,响应头以及响应体(HTML,CSS,JavaScript等)。
- 接收响应:浏览器获取到响应内容之后,会根据响应类型进行处理。如果是HTML页面,则会开始解析HTML,构建DOM树。
- 构建DOM树:浏览器会根据HTML结构构建DOM树。
- 构建CSSOM树:浏览器解析CSS样式表,构建CSSOM(CSS ObjectModel)树,渲染页面样式信息。
- 合并DOM和CSSOM树,生成渲染树:浏览器将DOM和CSSOM树合并,生成渲染树(render tree),其中包含页面内容以及其样式信息。
- 绘制:渲染树生成之后,浏览器会将内容绘制到屏幕上,完成页面的显示过程。
十二、JS事件循环,宏任务,微任务
JavaScript中的事件循环决定了代码执行的顺序。在事件循环中,任务又被分为宏任务和微任务。
事件循环的执行顺序:
- 先执行同步代码:首先执行当前执行栈中的同步任务,直到同步任务的执行栈为空。
- 再执行宏任务:执行完所有同步任务后,再从宏任务队列中取出一个任务执行。常见的宏任务包括
setTimeout、setInterval、I/O操作等。 - 之后再执行微任务:当一个宏任务执行完毕之后,在当前事件循环的末尾会立即执行所有微任务队列中的任务。微任务包括
Promise的then方法,MutationObserver回调(监听指定DOM的变化,进行函数回调)等。 - UI渲染:检查是否需要重新渲染,如果需要则执行UI渲染。
- 重复执行:重复上述顺序之后,不断循环执行宏任务和微任务,直到所有的人物执行完毕。
总结:微任务会在当前宏任务执行结束之后立即执行,优先级高于宏任务;事件循环会不断地执行宏任务和微任务,保持代码的顺序执行。
例如:
1 | |
十三、前序遍历
1 | |
十四、写一个Promise.all
Promise.all接收一个或多个Promise对象组成的数组,返回一个新的Promise对象。这个新的Promise对象在传入的所有Promise对象都成功时才会成功,一旦有一个Promise失败,则整个回调都会失败。
示例:
1 | |